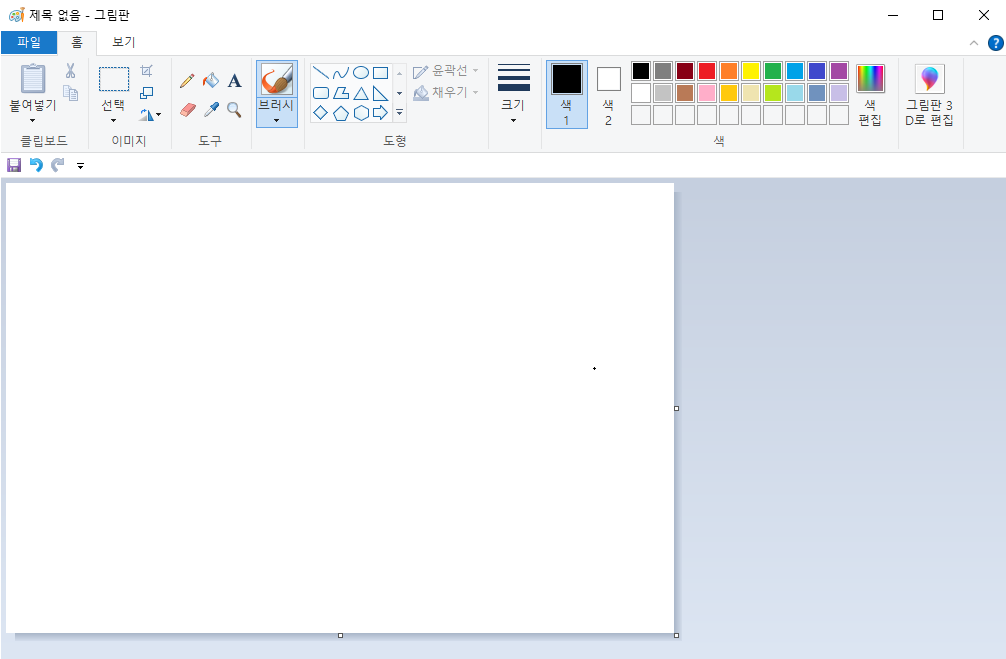
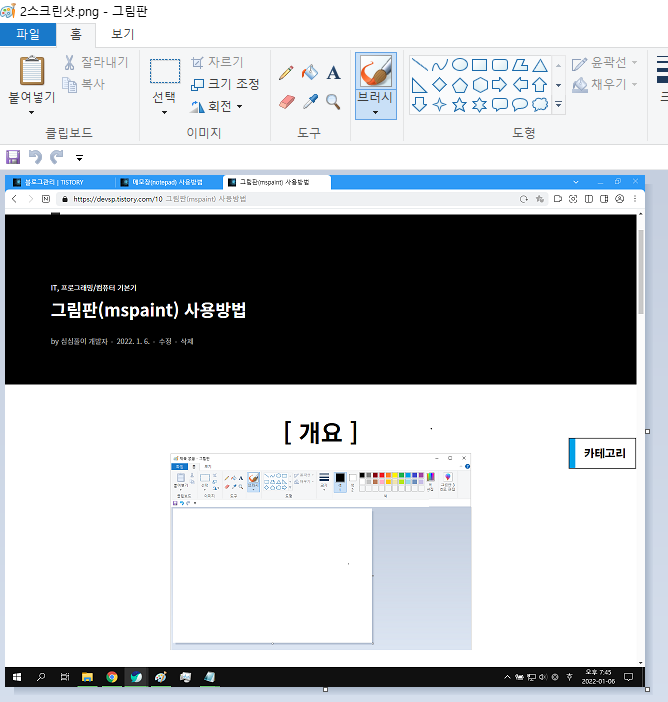
[ 개요 ]

윈도우에 내장되어있는 기본 그래픽편집 프로그램
가벼우면서도, 포토샵 만큼은 아니지만
쓸만한 그래픽 기능을 가지고 있다.
(본인은 블로그에 쓸 이미지를 편집하거나
각종 PPT나 문서를 만들 때 자주 사용함.)
PrintScreen키(현재 화면을 찍는 기능)과
같이 활용하면 대단히 유용하다.
[ 접근방법 ]

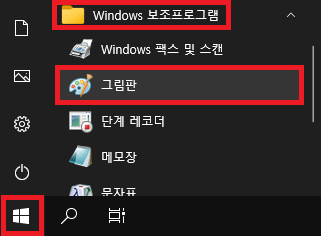
1. 윈도우키 > 보조프로그램 > 그림판

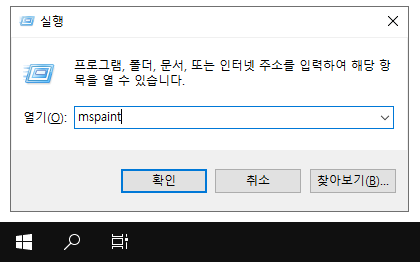
2. 윈도우키 + R 단축키로 실행을 띄우고
mspaint를 입력 후, 확인

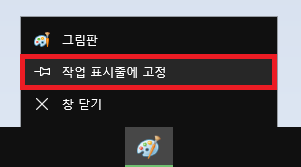
3. 작업표시줄 고정
* 프로그램 실행 후, 작업표시줄에서 우클릭하면
"작업 표시줄에 고정"이 표시된다.
[ 단축키 및 기능 ]

Ctrl + A : 모두 선택
* 그리기 영역 전체를 선택상태로 만든다.



Ctrl + C : 복사하기 (원본 유지)
Ctrl + X : 잘라내기 (원본 삭제)
* 일정한 영역을 선택하면 활성화된다.
PrintScreen : 스샷찍기
* 현재 화면을 캡쳐한다.
Ctrl + V : 붙여넣기
* 붙여넣기 할 것이 있으면 활성화된다.

Ctrl + Z : 뒤로가기
Ctrl + Y : 앞으로가기
* 마우스로 그리기를 할 때,
클릭을 떼지않고 쭉 이어서 그리면
한 동작으로 취급되므로 뒤로가기 시
주의가 필요하다.

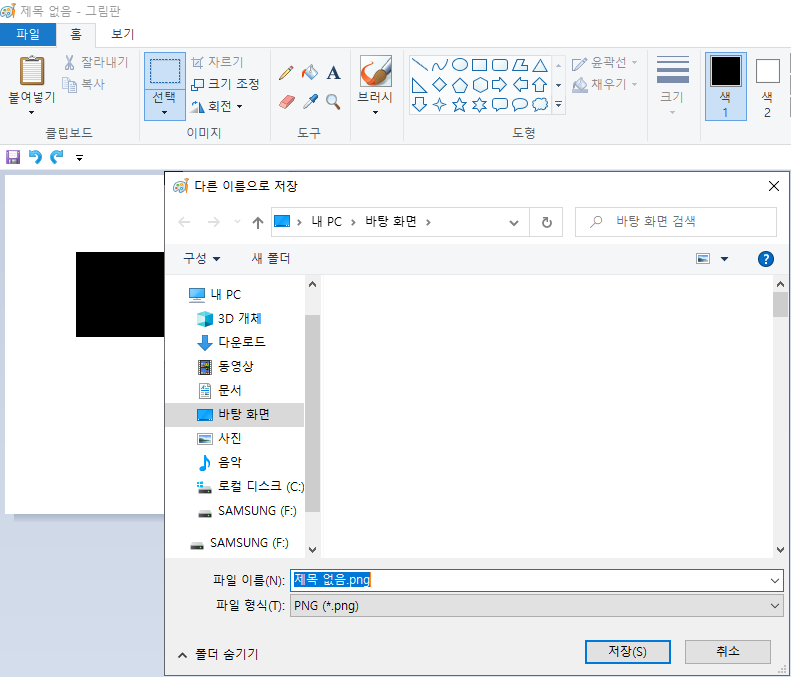
Ctrl + S : 저장하기
* 처음 저장할 때는 위 그림과 같이
다른 이름으로 저장 창이 표시되어
파일을 생성하도록 한다.


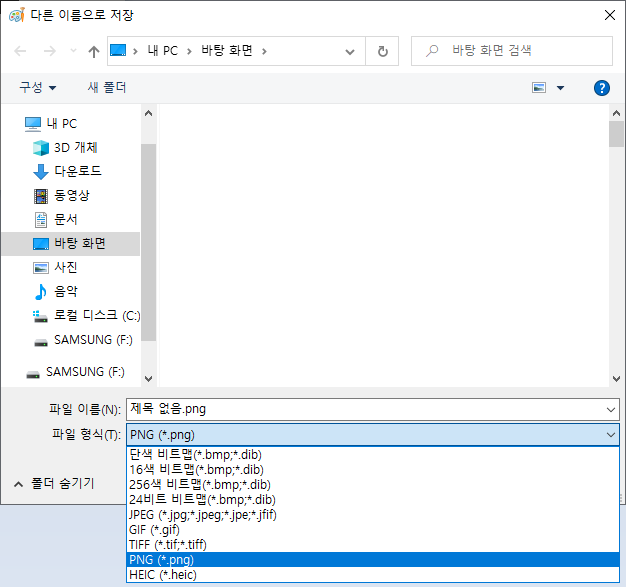
다른 이름으로 저장에서 어떤 형식으로
저장할 것인지를 결정할 수도 있고,
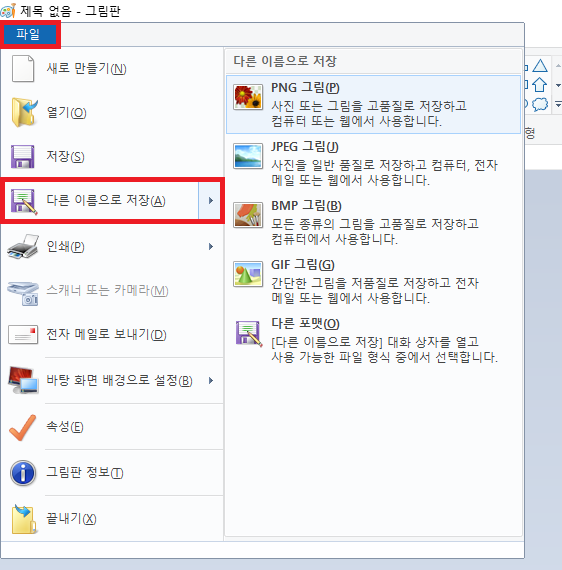
파일 > 다른 이름으로 저장 부분에서
파일 형식을 선택할 수도 있다.
* JPG(일반품질), GIF(저품질), PNG(고품질)
/ 투명(알파값)을 지원하는 것은 gif, png인데
그림판에서 투명값을 쓸 수는 없음.
(투명값을 다루려할 때, 포토샵이 활용된다.)


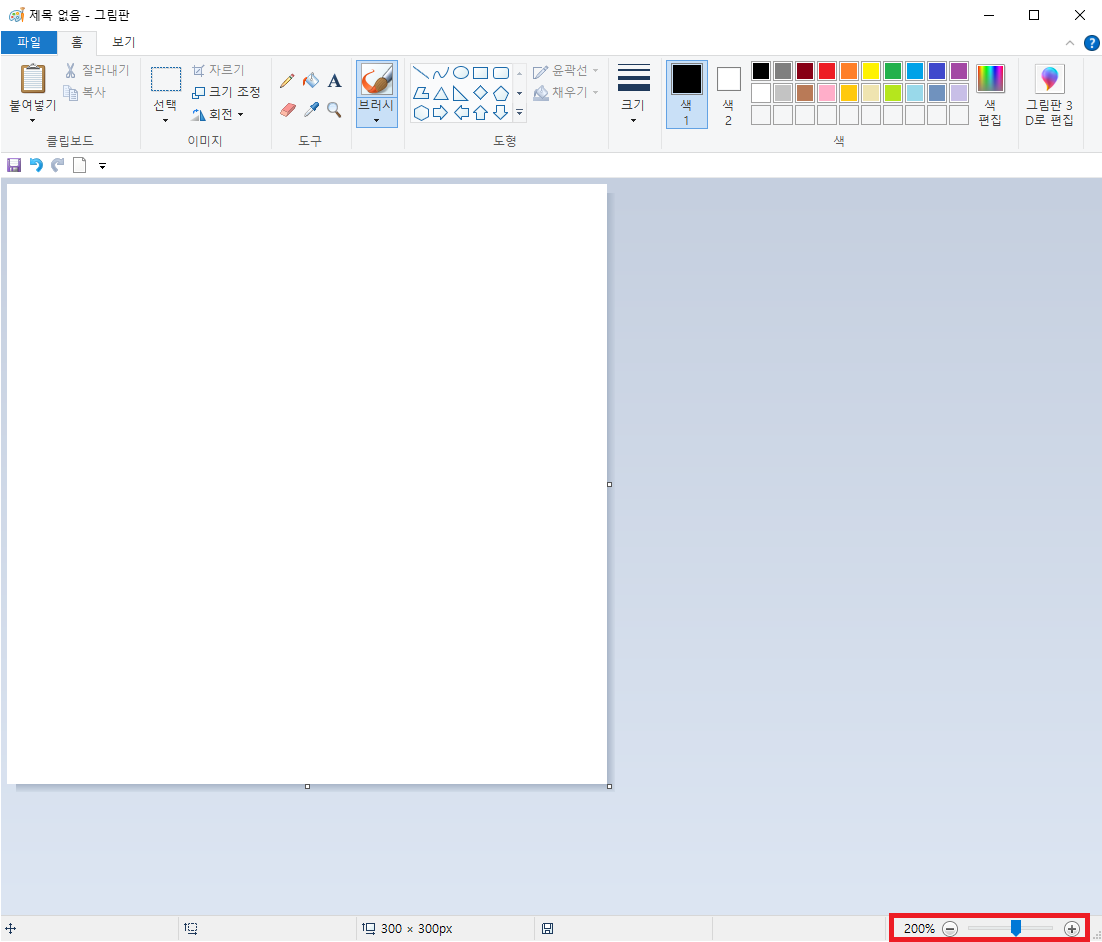
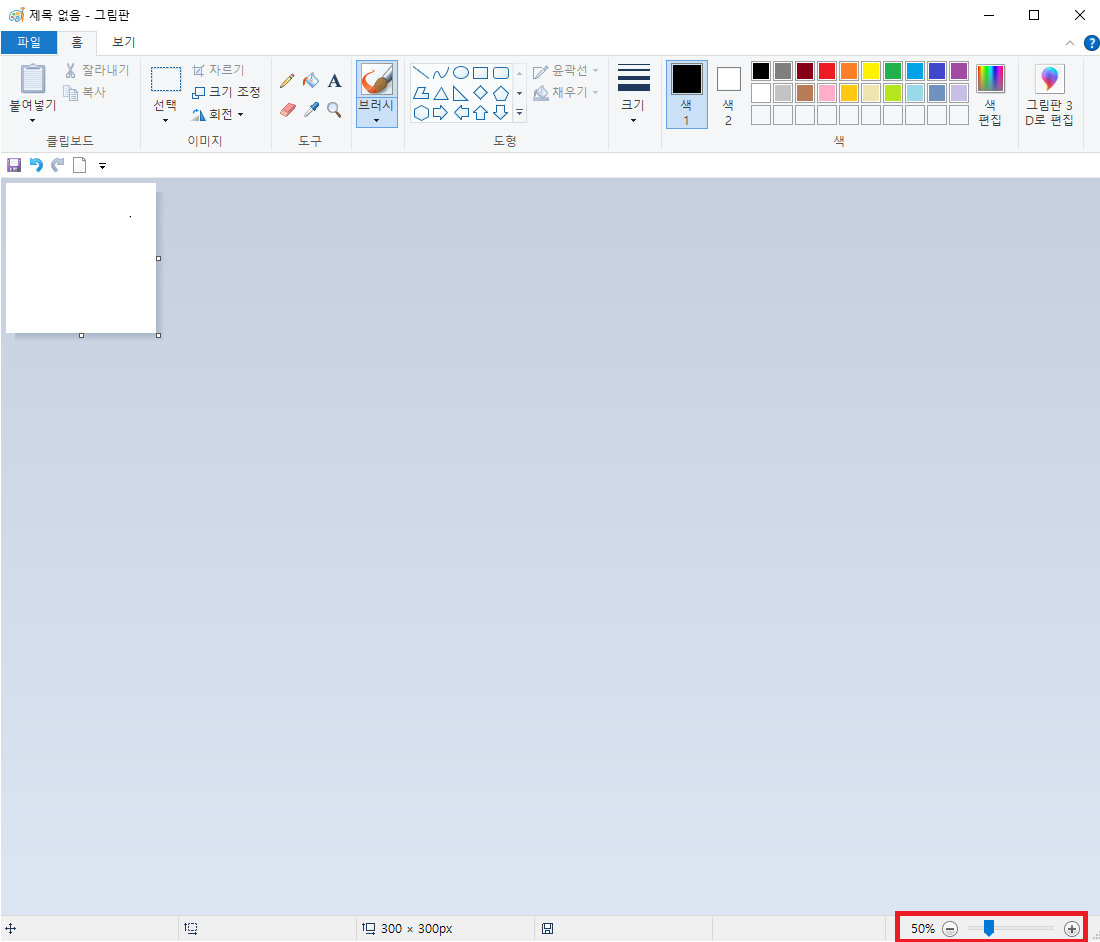
Ctrl+스크롤 : 그리기 영역의
보기 비율을 확대, 축소할 수 있다.
(이미지의 크기 자체는 바뀌지 않는다.)
+ 이 기능을 이용하여,
선택 상태를 해제할 수도 있다.


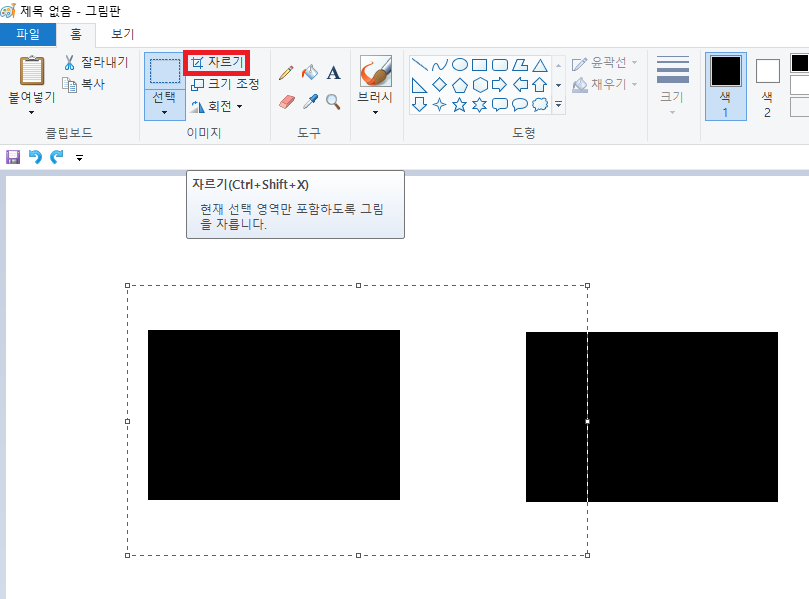
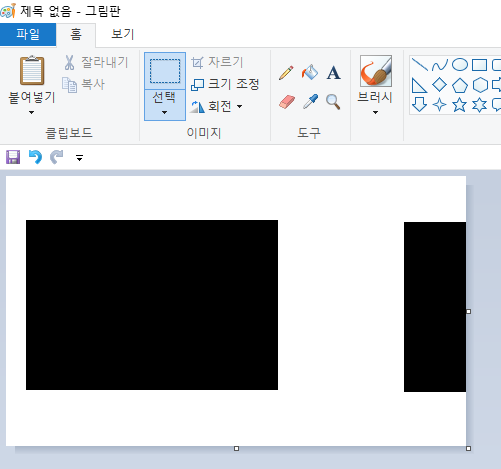
Ctrl + Shift + X : 선택한 지점만 남기기
* 이 기능을 통해서 그리기 영역의
크기도 바꿀 수 있다.
(선택을 해줘야, 자르기가 활성화된다.)

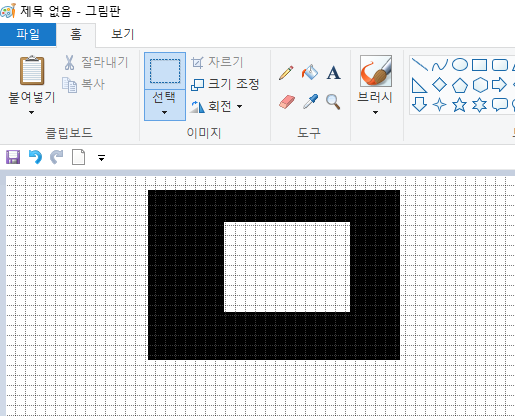
Ctrl + G : 격자무늬 표시
* 격자를 표시하여 크기 및 위치를
파악할 때 유용하게 쓸 수 있다.
(보기 비율에 따라, 격자무늬의 크기도 바뀜)

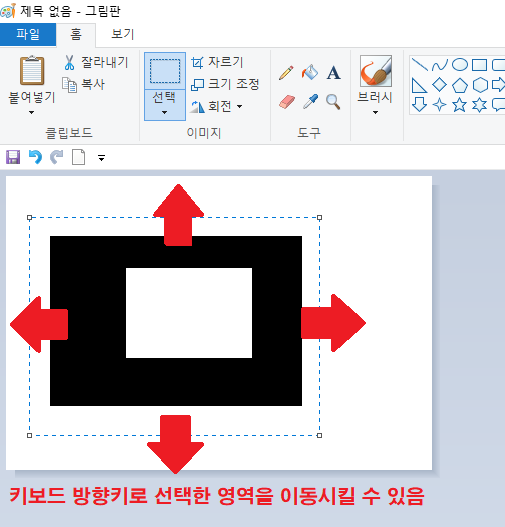
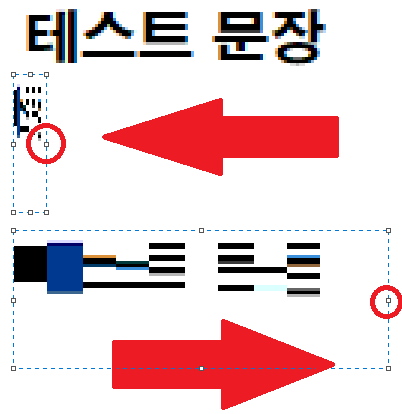
선택 + 뱡향키, 마우스 : 선택한 영역을
키보드, 마우스를 이용하여 이동시킬 수 있다.
* 방향키로 움직일 때는
1픽셀(px)단위로 이동한다.

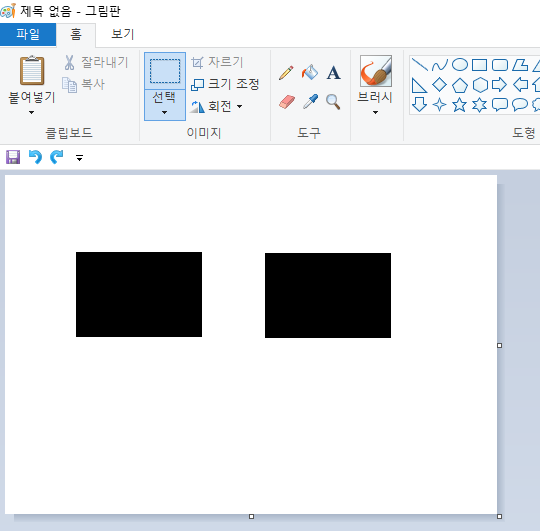
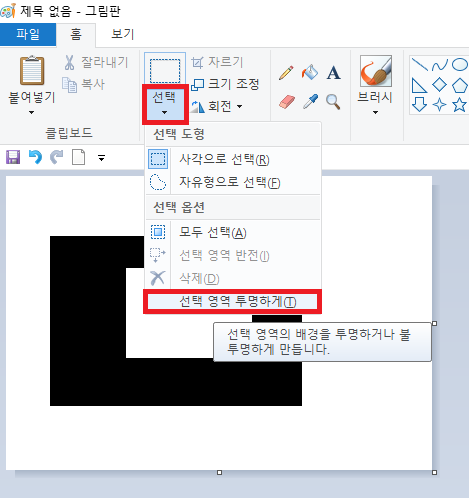
* 선택의 하위메뉴에는
선택 영역 투명하게 라는 것이 있다.

투명한 경우와, 불투명한 경우는
위 그림과 같이 차이가 있다.

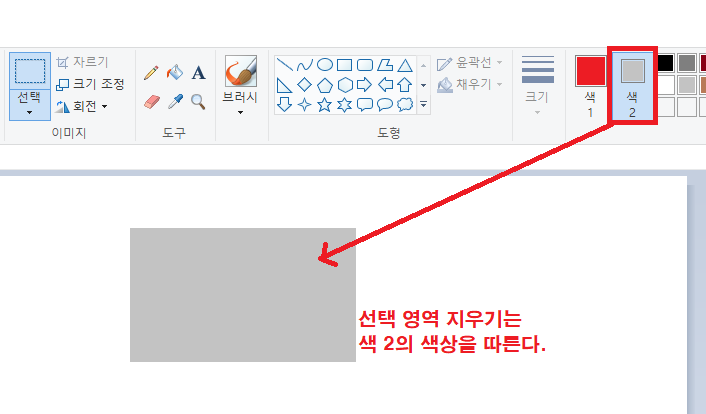
선택 후, Delete키 : 선택한 영역을 지운다.
* 색 2에 설정된 색상으로
덮어써서 이전의 이미지를 지운다.


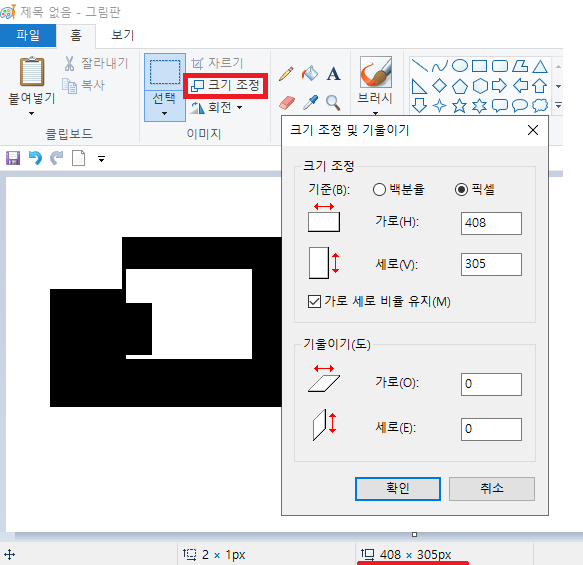
* 크기 조정의 경우, 그리기 영역과
이미지 둘 다에 크기 변화가 일어난다.
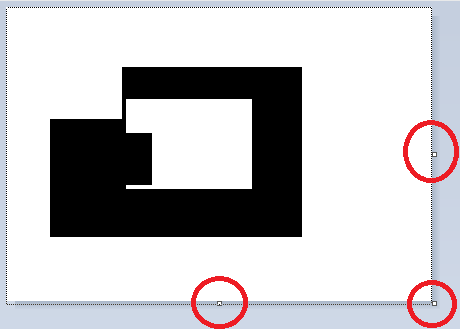
★ 그리기 영역의 끝 부분에 있는
작은 사각형을 통한 크기조절은
그리기 영역의 크기만 조정 가능하다.

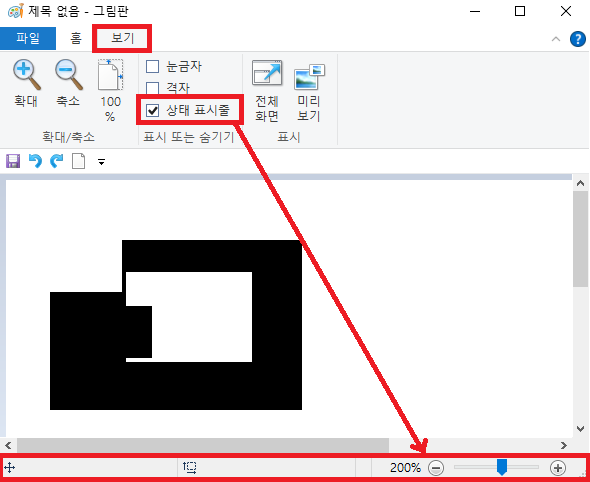
보기 탭
* 하단의 상태 표시줄을 표시하거나
눈금자, 격자 등을 표시하게 할 수 있다.

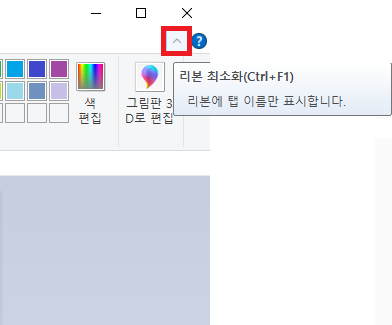
리본 최소화 : 그림판의 도구 영역을
표시하거나 표시안되게 끔 할 수 있다.
[ 활용 방법, 요령 ]

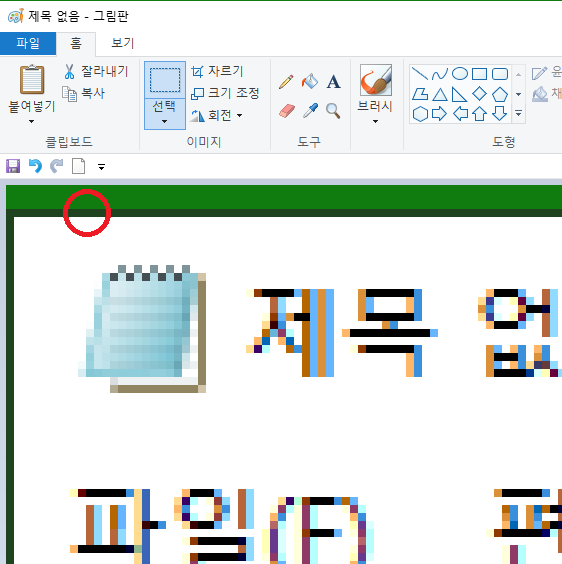
1. 간단한 모자이크 처리
* 일정한 영역을 선택한 후에, 줄였다가
다시 늘리면 깨진듯한 효과를 낼 수 있다.

2. 특정 영역 강조, 관계도 만들기
* 색깔있는 도형을 이용하여
특정한 부분을 강조하거나,
(* 이 글에 첨부된 이미지들 참고)
글상자와 도형을 조합하여
관계도 같은 것도 만들어볼 수 있다.

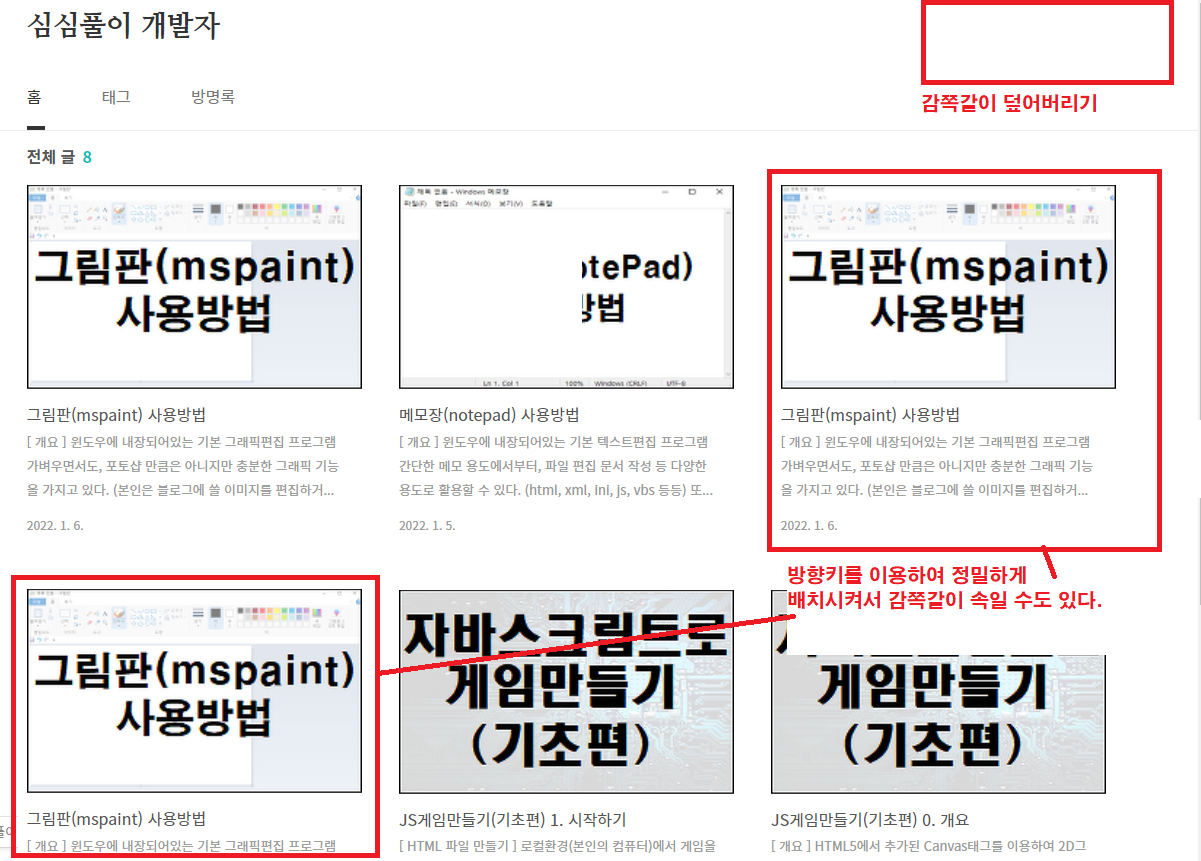
3. 이미지 편집하기
* 브러쉬, 선택 늘리기/줄이기
등을 활용하여 이미지를 감쪽같이
수정할 수도 있다.


4. 테두리 살려가며 캡쳐하기
* 테두리를 살리려고 마우스로 어렵게
선택영역을 지정할 필요없이,
대략적인 위치만을 잡아서 자르기한 다음
전체선택해서 왼쪽, 위쪽을 키보드로 1px씩
이동시키고, 마무리로 그리기 영역 끝의
작은사각형으로 조절하면
테두리를 살린 캡쳐이미지를 얻을 수 있다.
댓글