[ 개요 ]


HTML 편집, 커스텀 스킨 적용 등이 가능하여
자유도가 높은 PC버전 웹페이지와는 다르게,
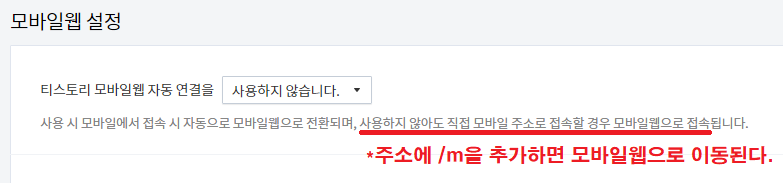
모바일 웹페이지는 사용자 편집이 불가능하다.
그래서 모바일 웹 페이지로 접속하면
자동으로 PC버전 웹페이지로 이동되게끔
텐핑 플러그인을 활용했는데

수익 관련 플러그인들이 따로 분리되면서
텐핑 플러그인을 활용하는 간편한
모바일웹 이동처리를 할 수 없게 되었다.

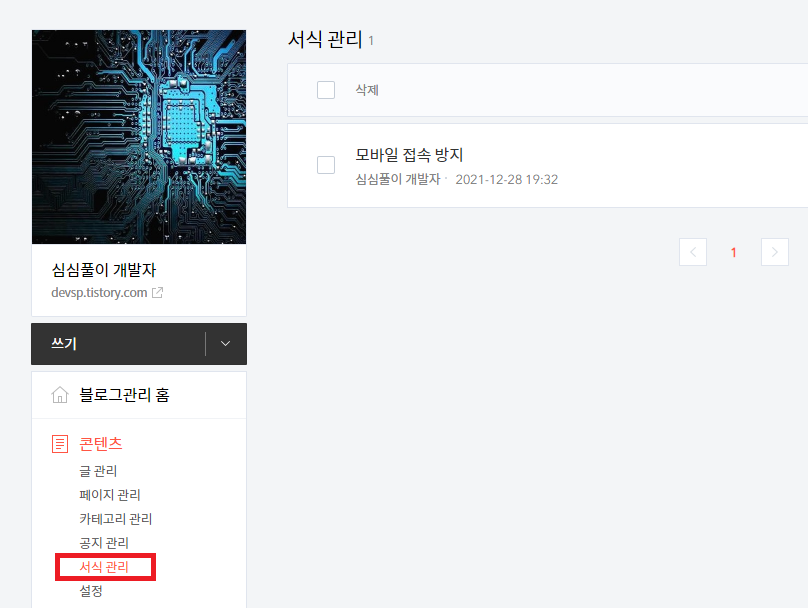
서식을 이용하여, 글을 쓸 때마다 본문에
스크립트를 추가하는 방식으로 할 수도 있지만
귀찮은데다, 추후에 편집할 일이 생기면
적용한 모든 글을 수정해야 할 수도 있다.
그러므로
1. 좀 더 간편하게 모바일 웹 페이지를
PC 페이지로 이동시키는 방법에 대해 살펴보자.
2. 그리고 제한적이지만 모바일웹 페이지를
편집하는 방법도 같이 살펴보자.
[ 동작 원리 ]


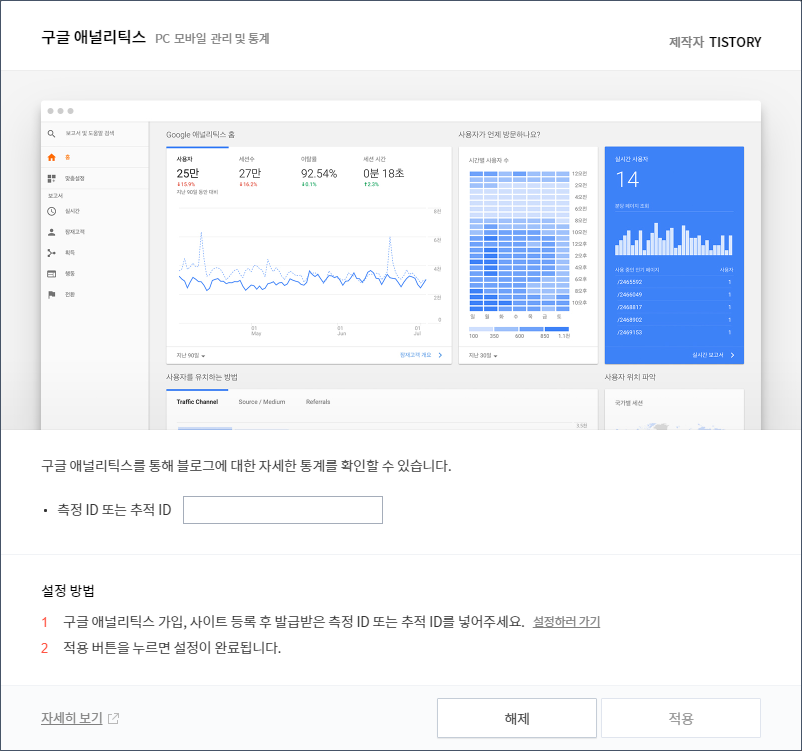
우선, 플러그인에 있는
구글 애널리틱스를 활용할 것이다.

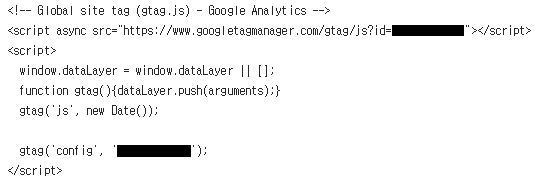
구글 애널리틱스를 활성화시키기 위해
편집 시 추가해야하는 자바스크립트이다.
(* 플러그인은 이를 간편하게 할 수 있게 해줌)
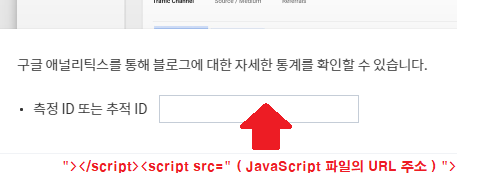
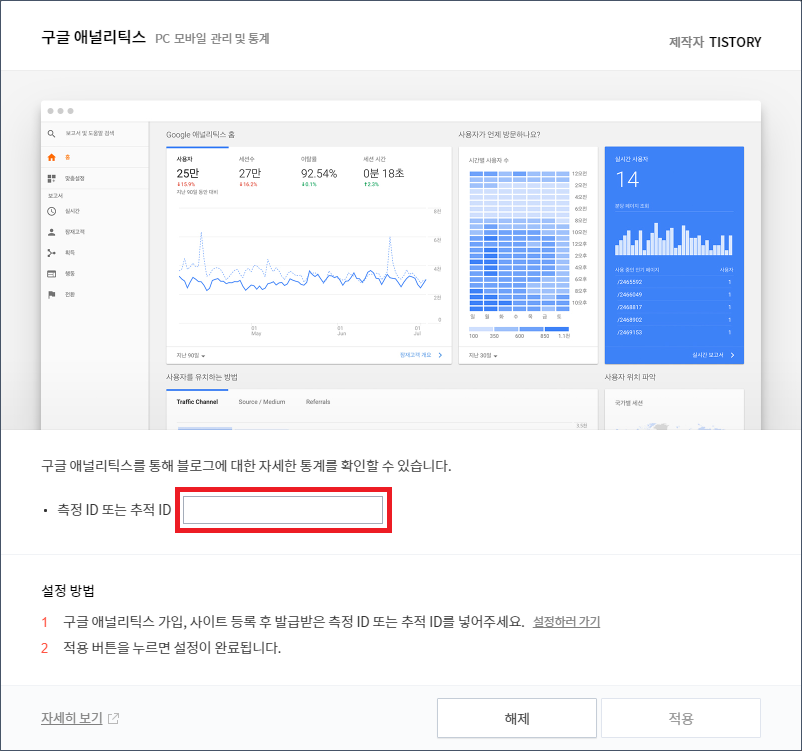
플러그인에서 입력하는 부분은, 위 이미지에서
검은색 직사각형 부분에 해당하는데...

단순히 측정 ID만을 넣는다고 생각하지않고,
그 공간에 코드를 집어넣으면 어떻게 될까?
(* 참고자료 확인)

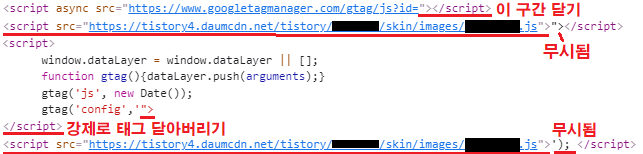
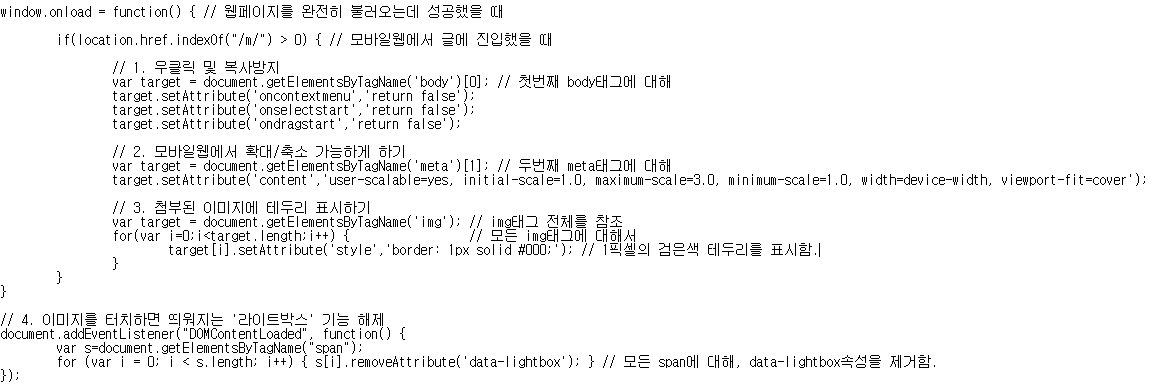
m 페이지로 접속해서 F12로 <head>영역을
살펴보면 위와 같은 코드를 확인할 수 있다.
조금 난해하기는 하지만,
이런 꼼수를 이용하여 모바일웹에 대한
코드수정을 할 수 있다.
* a태그는 <a href="....">text</a>와 같이
태그 사이의 텍스트를 활용하는데,
script태그에서는 별도의 정의가 없어서
사이에 들어가는 텍스트가 무시되는 듯 하다.
* 구글 애널리틱스는 기존의 HTML편집 또는
관련 코드를 파일에 반영하는 방식으로
플러그인을 대체하여 활성화시킬 수 있다.
[ 적용하기 ]

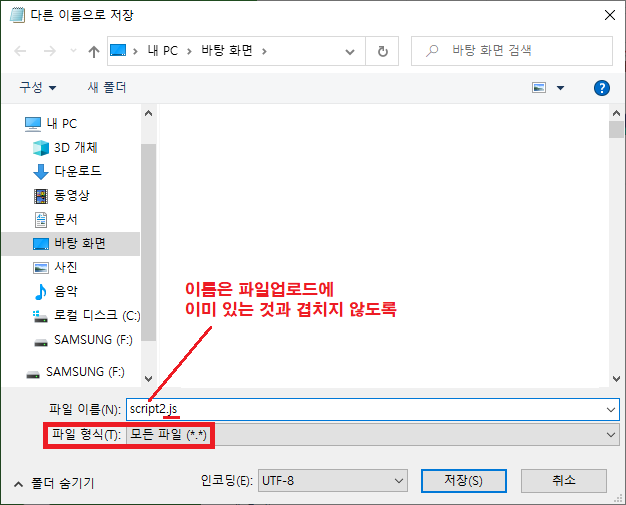
★메모장에 스크립트를 작성한 이후★
다른 이름으로 저장을 하여
파일 형식을 모든 파일 (*.*)로 설정하고
확장자는 .js로 한다.

생성한 js 파일은
티스토리 관리자 페이지 > 꾸미기 > 스킨편집 >
> html편집 > 파일 업로드에 추가한다.
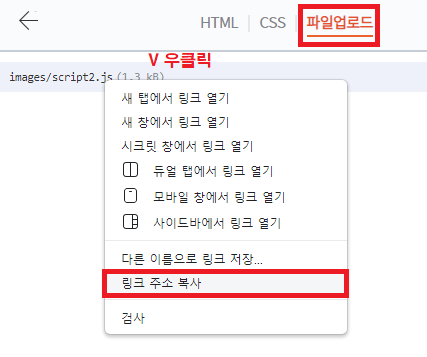
업로드한 파일을 우클릭하면
URL 주소를 복사할 수 있다.

마지막으로, 플러그인 > 구글 애널리틱스에
"></script><script src="파일업로드에서 복사한 url">
를 그대로 집어넣고 적용한다.
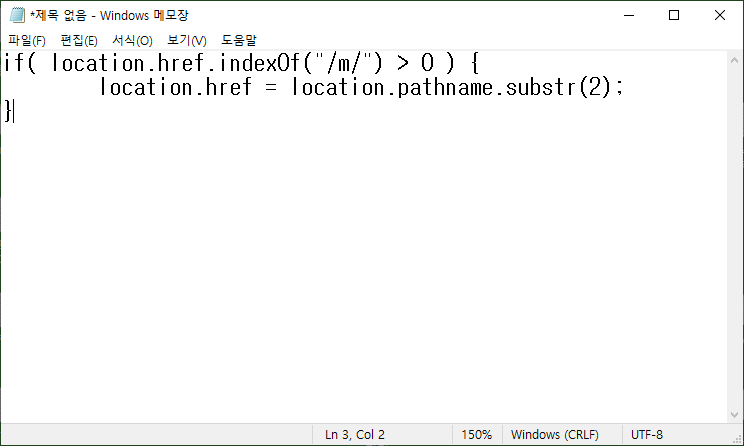
[ 1. 모바일웹 접속방지 ]
모바일 웹 페이지에서 글로 진입하면
자동으로 PC버전 페이지로
리다이렉트 시켜주는 코드이다.
* 첨부된 파일에서 필요한 부분만 떼서
js파일을 생성하고 플러그인에 추가하면 된다.
[ 2. 모바일웹 편집 ]

2022년 초에 3번의 접속장애가 발생했었다.
이 때, PC버전 페이지는 접속지연이 발생했지만
모바일웹에서는 지연이 발생하지 않았다.
모바일 웹이 많이 불편하기는 하지만,
이런 상황을 대비하여 모바일 웹을
적절히 조정하면 경쟁력이 있을 것 같아
모바일 웹 페이지에 대한
코드수정을 시도해보았다.
* 22.1.8

* 22.1.22

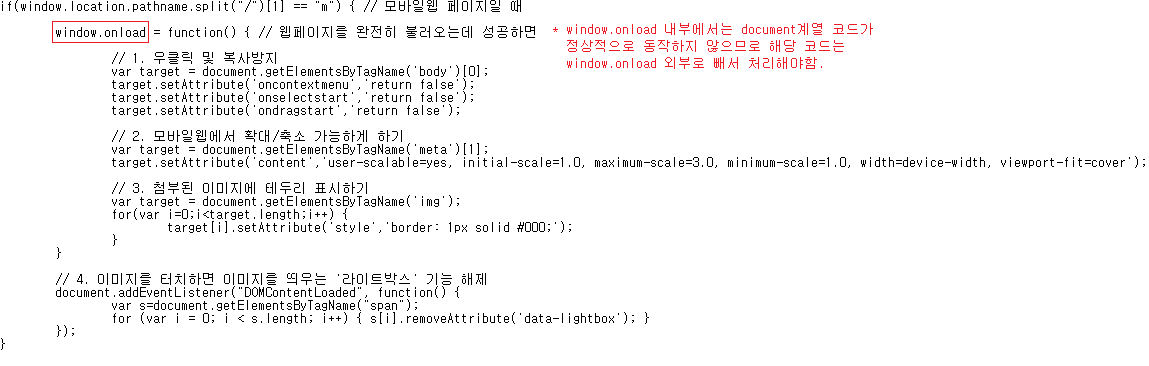
모바일 웹페이지에 해당 코드를 적용하면
복사방지 , 확대축소 활성화 ,
이미지에 테두리표시 , 라이트박스 기능해제
를 적용할 수 있다.
* v2에서는 코드를 구조적으로 수정하여
모바일웹에서만 '라이트박스' 기능해제를
처리하도록 하였다.
[ 참고자료 ]
티스토리 모바일 스킨을 완전히 없애서 광고 송출하는 방법
티스토리 블로그의 주소에서 /m을 더하면 카카오에서 제작한 모바일 스킨으로 강제적으로 넘어갑니다. 모바일 스킨의 경우 다음과 같은 단점이 있습니다. 자바스크립트, CSS 수정이 불가능해
swimfm.tistory.com
ㄴ ★ 애널리틱스 플러그인을 이용하여
모바일웹 접속 방지하기
티스토리 모바일 웹 접속 방지하기
티스토리 모바일 웹 접속 방지하는 방법을 들고 왔습니다. 티스토리 블로그의 경우 주소에 /m을 붙이면 모바일 웹으로 접속이 가능합니다. (ex. https://*.tistory.com/m/5) 모바일 웹의 문제점은 우선 우
tistory-secret-note.tistory.com
ㄴ 서식을 이용하여 모바일웹 접속 방지하기
티스토리 애널리틱스 GA4, UA 모두 설치하기
CONTENTS 티스토리 스킨 html에 GA4, UA config코드 넣기 config 코드 추가 없이 연결하기(GA4에 UA 태그 연결하기 / UA에 GA4 태그 연결하기) 지난번 티스토리에 구글 애널리틱스 UA와 GA4 계정을 둘 다 만들고,
norden.tistory.com
ㄴ HTML편집으로 애널리틱스 활성화시키기
[javaScript] 자바스크립트 마우스 우클릭 방지 / 개발자도구(F12) 막기
개발하는 과정에서는 다 열어두고 사용하되 마지막 배포 전 모든 것을 막을 필요가 있다. 코딩 소스는 부끄러우니깐 # [javascript] 마우스 우클릭 방지 / 개발자도구(F12) 방지 1. 아래의 소스코드를
thinkandthing.tistory.com
ㄴ 자바스크립트로 우클릭 및 복사방지
everdevel
웹 입문 사이트 everdevel - HTML, CSS, JavaScript, jQuery, ReactJs, MySQL, PHP
www.everdevel.com
ㄴ 자바스크립트로 태그 속성 조작하기
Element.getElementsByTagName() - Web API | MDN
Element.getElementsByTagName() 메서드는 제공된 태그 네임(tag name)을 가지는 엘리먼트의 유효한 HTML 컬랙션를 반환합니다. 엘리먼트가 특정된 범위를 검색하는 경우, 그 자신의 엘리먼트는 제외하고,
developer.mozilla.org
ㄴ 태그 요소 찾고 편집하기(자바스크립트)

댓글