
hr태그를 이용하면, 수평선을 표시하여
글을 구분하는데 유용하게 쓸 수 있다.
그런데, 공부한 내용과는 달리
이 곳에서는 hr태그를 쓸 수가 없었다.
그래서 본격적으로 파고들어봤는데...

스킨편집 > html편집 > CSS에서 hr을 검색해보니
display: none; 처리가 되어있었다.
(* 스킨명 : Book Club)
스킨에 hr태그는 별로 사용되지 않던데
굳이 사용못하게끔 할 필요까지 있었을까...
이에 대한 해결방법은
1. CSS의 해당 부분을 주석처리 하거나
(/* */로 감싸기)

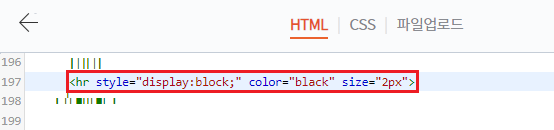
2. 사용할 hr태그에 대해 style을 직접
설정하는 것이다.

이제 잘 된다...
[ 참고자료 ]
티스토리 < hr > 태그 넣는법(넣기) 및 사용법(하기) - 본문 구분선 넣기
티스토리 태그 넣기 및 사용 하기 - 본문 구분선 넣기 티스토리의 관리자 메뉴로 들어가서 HTML/CSS편집을 누릅니다. CSS를 클릭 하고 hr{ display:none; } 부분을 찾습니다. ".key1 {" 근처를 보시면 됩니
ulsanmouse.tistory.com
문제의 원인 파악
CSS display 속성 - ofcourse
개요 display 속성은 요소를 어떻게 보여줄지를 결정합니다. 주로 4가지 속성값이 쓰이는데, 태그마다 기본값이 다릅니다. none : 보이지 않음 block : 블록 박스 inline : 인라인 박스 inline-block : block과
ofcourse.kr
style의 display속성에 관한 상세내용
[HTML 기초 강좌] 4. hr 태그 ( 구분선, 수평선 )
1. hr 태그 hr 태그는 화면에 가로로 선(구분선, 수평선) 을 긋는 태그입니다. 단락의 구분을 할 때 가장 많이 사용하게 됩니다. 그 외에도 문자의 밑줄을 넣을 때도 사용 가능하며 때때로 세로로
cofs.tistory.com
hr에 사용할 수 있는 속성값 설명
댓글