개발자 리브 - 자바스크립트로 게임만들기
자바스크립트로 게임을 만들어보자
devliberty.blogspot.com
새 블로그로 자료가 이전되었습니다.
+
HTML 파일 만들기(메모장 활용)
로컬(본인 컴퓨터)에서 게임을 동작시키기 위해 우선 html파일을 생성하는 방법을 살펴보자
devliberty.blogspot.com
크롬 F12(개발자도구) 언어 변경하기
1. Chrome에서 F12(개발자도구)를 열고 탭 영역에 있는 톱니바퀴 버튼을 누른다.
devliberty.blogspot.com
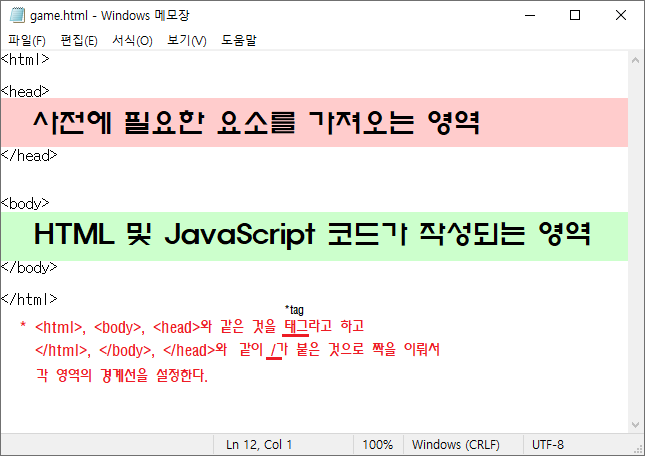
[ html 파일 구성 ]

메모장에 "태그(tag)"들을
직접 입력하고 저장한 것임.
* 코드의 가독성을 높이기 위해,
enter(줄바꿈)를 적절히 넣어주면 좋다.
html파일은 위 그림과 같이 구성할 수 있고,
주로 body태그 내에서 html 및 JS 코드를 작성한다.
* head영역은 script, link, style, meta 등을
다룰 때 활용되는 부분인데, 본 강좌에서는
다루지 않으므로 궁금하면 직접 찾아보길 바람.
((구글)검색어 : html head영역)

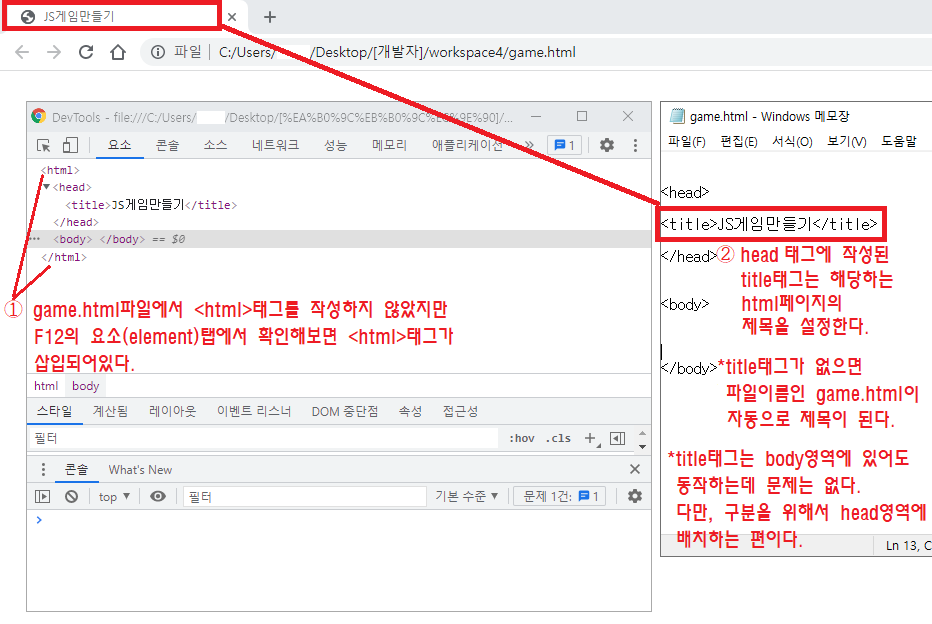
* html태그는 원칙적으로는 작성해줘야하지만
크롬에서 자동으로 맞춰주기 때문에 넣지 않아도 됨.
(html태그는 이것이 html문서임을 나타내고,
해당 문서의 영역을 구분지어주는 역할을 한다.)
[ 활용 프로그램 및 사이트 ]
메모장(notepad) 사용방법
[ 개요 ] 윈도우에 내장되어있는 기본 텍스트편집 프로그램 간단한 메모 용도에서부터, 파일 편집 문서 작성 등 다양한 용도로 활용할 수 있다. (html, xml, ini, js, vbs 등등) 또한, C:\Windows\System32\driv.
devsp.tistory.com
텍스트 편집 프로그램
* 메모장 외에, notepad++, VSCode등의
텍스트 에디터를 활용할 수 있다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
CodePen.io라는 온라인 코드 에디터가 있다.
(HTML, JS, CSS 공부가능)
페이지 왼쪽의 Start Coding으로 시작할 수 있다.
코드를 입력하고 잠깐 기다리면
결과를 바로 확인할 수 있다.
그림판(mspaint) 사용방법
[ 개요 ] 윈도우에 내장되어있는 기본 그래픽편집 프로그램 가벼우면서도, 포토샵 만큼은 아니지만 쓸만한 그래픽 기능을 가지고 있다. (본인은 블로그에 쓸 이미지를 편집하거나 각종 PPT나 문
devsp.tistory.com
화면캡쳐 및 간단한 그래픽 작업을
그림판을 이용하여 수행할 수 있다.
* 그러나, 게임에서 이미지를 활용하기
위해서는 필요한 부분 외에는
투명하게 처리되어야하므로
포토샵을 이용할 필요가 있다.
[OFFICIAL] FocoClipping| Free Image Background Remover Online
Customized API Solution FocoClipping provides web API, mobile SDK, customized software plugins and other hardware solutions for e-Commerce sites, design projects and more computer appliance. Simplify your workflow and improve efficiency with ease.
www.fococlipping.com
이미지의 배경을 지울 수 있는
온라인 배경지우기 사이트
* 써보니까, 이쪽이 무료이면서도
좀 더 강력한 것 같다.
온라인 사진 에디터 - Pixlr.com
무료 & 프리미엄 온라인 사진 에디터를 만나보세요. 효과, 필터, 오버레이, 간단한 기능부터 고급형 기능까지 모두 담았어요. 대부분의 파일 형식 (PSD, PXD, JPeg, PNG - 투명, webP, SVG 등)을 지원해요.
pixlr.com
포토샵을 일정 부분 대체할 수 있는
온라인 포토샵 사이트
* 배경지우기를 위한 마법펜,
이미지 활용도를 높이는 색조 변경 등
쓸만한 기능이 지원되므로
포토샵 대용으로 쓸 수 있다.
댓글